Shade3Dのコツ<空を作ろう>
|
| |
今回は空の作成について考えてみます。
Shade標準の背景機能はお粗末だと言われていますが設定次第ではそれなりの効果を得られるはずです。そこで今回標準機能でどの程度の表現ができるか試してみたいと思います。やり方さえ覚えれば10分くらいでできます。尚、私自身も試行錯誤中なので今の時点では途中経過という形になります。
|

|
●背景ウインドウの確認
|
| Shade標準の背景ウインドウは図1のようになっていますね。例えば上半球を赤、下半球を青にすると図2のようになります。私の場合このときのカメラのズームは94になっています。 |

図1 背景設定1 |

図2
上半球と下半球 |
|
●実践1
|
●上半球の設定
雲を作る場合だとまず、上半球では図3のような設定がいいと思います。ポイントは密度は小さめに、サイズはかなり大きめにすることです。 |

図3
上半球の設定 |

図4
雲の作成 |
|
●レイヤーごとの設定
レイヤー2、レイヤー3についても図5、6のように設定します。レンダリングしてみると図7のようになります。ポイントとしては元の空の色は濃い目の青に、下のレイヤーの色は薄い水色にしたことです。 |

図5
別レイヤー |

図6
別レイヤー2 |

図7
空の作成 |
|
| |
●実践2
|
●下半球の設定
次に下半球の設定を図8〜11のようにします。ここでもサイズは大きめに、密度は小さく、下のレイヤーの色は薄めに設定しました。 |

図8
下半球の設定 |

図9
別レイヤー |

図10
別レイヤー2 |

図11
別レイヤー3 |
|
●完成へ
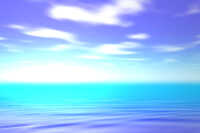
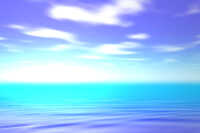
レンダリングしてみると図12のようになります。またPaintソフトで空と海との境界部分をぼかし、1枚複製して属性をスクリーンにし,フィルタで照明効果をつけたものが図13となります。結構きれいな色が表現できると思うのですが、いかがでしょう。今回は背景ウインドウのみのでの作業でしたが、今度は何かオブジェクトも追加して本格的なものを作りたいと思います。
背景は別に用意して後で貼り付けるなどの処理をしてもいいと思いますが、ちょっとしたものならShadeで準備したほうが楽ですし、オブジェクトの映り込みも簡単・きれいにできるなどメリットも多いと思いますので色々と試してみると面白いと思います。
●サンプルファイル
サンプルファイルはこちらより(136KB)ダウンロードできます。
また、本サンプルによるいかなるトラブルについても責任を負いかねますのでご了承ください。特に、事前にチェックはしていますが、ウイルスチェックをされることをおすすめします。
|

図12 完成図 |
図13 補正後 |
|
|